ในการเขียนโค้ดในภาษา HTML เราจะสามารถแทรกคำสั่งของภาษา JavaScript ไว้ในส่วนใดๆ ก็ได้ใน HTML ซึ่งเราสามารถแยกได้เป็น 5 หัวข้อ ดังนี้ เรามาดูตัวอย่างการเขียนไปพร้อมๆ กันค่ะ
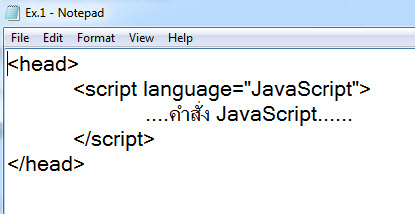
1. ในส่วนหัวของ HTML จะถูกแทรกภาษา JavaScript เข้าไปดังนี้
ตัวอย่าง

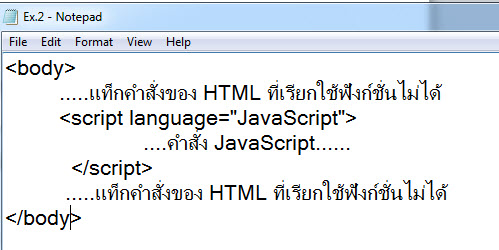
2. ในส่วนตัวของเอกสาร HTML จะสามารถแทรกได้เฉพาะส่วนของเว็บเพจที่อยู่ใต้โค้ด JavaScript เท่านั้น
ตัวอย่าง

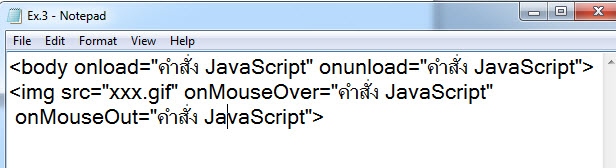
3. ในส่วนของ Event ของแท็กคำสั่ง HTML คือการระบุคำสั่ง JavaScript ในตำแหน่งที่ระบุเท่านั้น
ตัวอย่าง

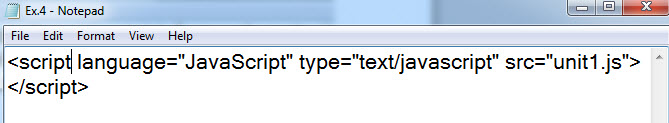
4. เก็บไว้ในไฟล์แยกต่างหาก โดยอาจจะเก็บไว้ที่นามสกุล .js
ตัวอย่าง

5. เขียนไว้อย่างอิสระนอกโครงสร้างภาษา HTML
เช่น อาจจะเขียนวางไว้ก่อนหน้าหรือหลังหรือจะวางไว้ระหว่าง …ก็ได้เหมือนกัน
แต่ปัจจุบันไม่เป็นที่นิยมกัน เพราะบราวเซอร์บางรุ่นไม่สามารถรองรับได้
ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : การเขียน java รูปแบบjava ลักษระการเขียน แบบหัวของ HTML ตัวของเอกสาร HTML Event ไฟล์แยก jsเขียนไว้อย่างอิสระ


