ภาพที่แสดงโดยปกติจะถูกวางชิดติดกับข้อความเสมอ แต่เราสามารถเพิ่มระยะห่างของภาพได้ เพื่อเพิ่มความสวยงามของภาพ โดยมีการใใช้แอตทริบิวต์ vspace เป็นตัวกำหนดระยะห่างแนวตั้ง (Vertical space) ด้านบนและล่าง และ hspace กำหนดระยะห่างแนวนอน (Horizontal space) ด้านซ้ายและขวาของรูปภาพ ดังนี้
แอตทริบิวต์ที่ใช้

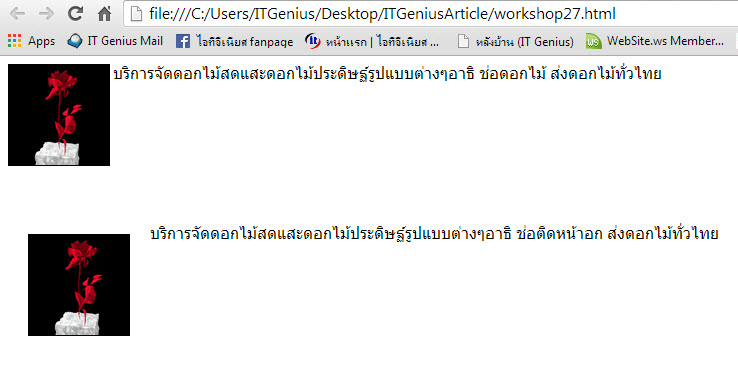
ตัวอย่าง

ผลลัพธ์ที่ได้

ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : การเพิ่มระยะระหว่างรูปกับข้อความ


