ทรานซิชั่น
ทรานซิชั่นเป็นความสนุกที่ได้ทำให้ฟีเจอร์ต่างๆ ที่ทำงานได้ใน IE9 แต่ปัจจุบันนี้ไม่ได้รองรับบน IE แล้ว แต่ก็มี Opera, Firefox และ Webkit ล้วนรองรับทรานซิชั่นด้วย CSS เกือบทุกตัว
ทรานซิชั่นสามารถใช้ค่าของพร็อปเพอร์ตี้ใน CSS เพื่อทำการเปลี่ยนแปลงตามช่วงเวลา โดยเฉพาะการทำแอนิเมชั่นแบบง่ายๆ ตัวอย่าง ถ้าลิงก์เปลี่ยนสีเมื่อโฮเวอร์ เราสามารถทำให้สีค่อยๆ จางลง และเปลี่ยนเป็นอีกสีหนึ่งได้แทนที่จะเปลี่ยนสีไปทันที
ในลักษณะเดียวกัน ถ้าเราสร้างความเคลื่อนไหวให้กับทรานส์ฟอร์มใดๆ ที่เราเพิ่งทำไป เพื่อทำให้หน้าเว็บของเราดูมีความเคลื่อนไหวมากขึ้นได้
แอนิเมชั่นเป็นสิ่งที่เป็นได้ในบางครั้งด้วยการใช้จาวาสคริปต์ แต่ทรานซิชั่นโดย CSS นั้น ต้องการการประมวลผลในฝั่งผู้ใช้ที่น้อยลง ดังนั้น โดยทั่วไปแล้วมันจะเคลื่อนไหวได้นุ่นนวลกว่า โดยเฉพาะอย่างยิ่งในอุปกรณ์พกพาที่มีพลังการประมวลผลจำกัด
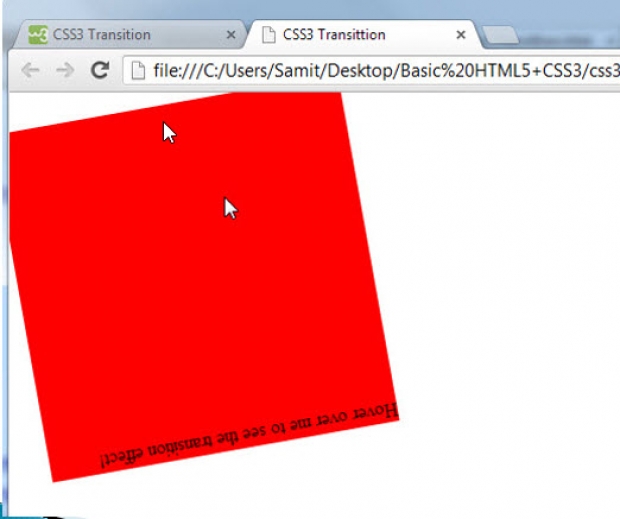
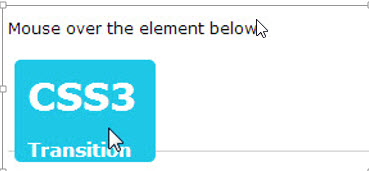
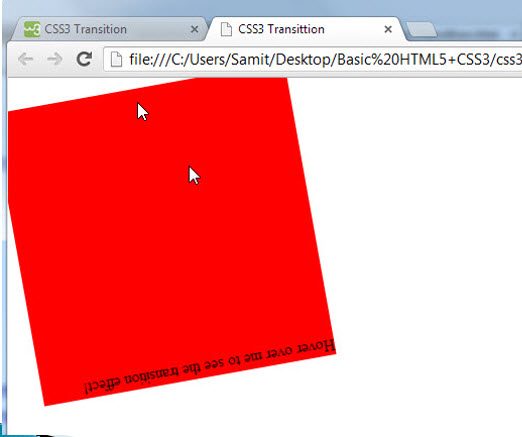
ทรานซิชั่น CSS จะถูกประกาศควบคู่ไปกับสไตล์ปกติของอิลิเมนต์ เมื่อใดก็ตาม ที่พร็อปเพอร์ตี้ของเป้าหมายเปลี่ยนไปเบราเซอร์ก็จะใช้งานทรานซิชั่น เพราะโดยทั่วไปทรานซิชั่นเกิดจากสไตล์ที่แตกต่างกัน เมื่ออยู่ในสถานะโฮเวอร์ อย่างไรก็ตาม ทรานซิชั่นก็ทำงานได้เหมือนกัน ถ้าพร็อปเพอรตี้ถูกเปลี่ยนไปใช้จาวาสคริปต์ ดังตัวอย่างต่อไปนี้

เบราเซอร์ที่รองรับ

ผลลัพธ์ที่ได้

ไอทีจีเนียส เอ็นจิเนียริ่ง (IT Genius Engineering) ให้บริการด้านไอทีครบวงจร ทั้งงานด้านการอบรม (Training) สัมมนา รับงานเขียนโปรแกรม เว็บไซต์ แอพพลิเคชั่น งานออกแบบกราฟิก และงานด้าน E-Marketing ที่กำลังได้รับความนิยมในปัจจุบัน ทั้ง SEO , PPC , และ Social media marketting
ติดต่อเราเพื่อสอบถามผลิตภัณฑ์ ขอราคา หรือปรึกษาเรื่องไอที ได้เลยค่ะ
Line : @itgenius (มี @ ด้านหน้า) หรือ https://lin.ee/xoFlBFeFacebook : https://www.facebook.com/itgeniusonline
Tel : 02-570-8449 มือถือ 088-807-9770 และ 092-841-7931
Email : contact@itgenius.co.th
คำค้นหา : ทรานซิชั่นการใช้งานทรานซิชั่นรูปแบบทรานซิชั่นใน HTML5ทรานซิชั่น HTML5