การพัฒนาแอพพลิเคชั่นด้วย LINE Frontend Framework (LIFF)
LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...


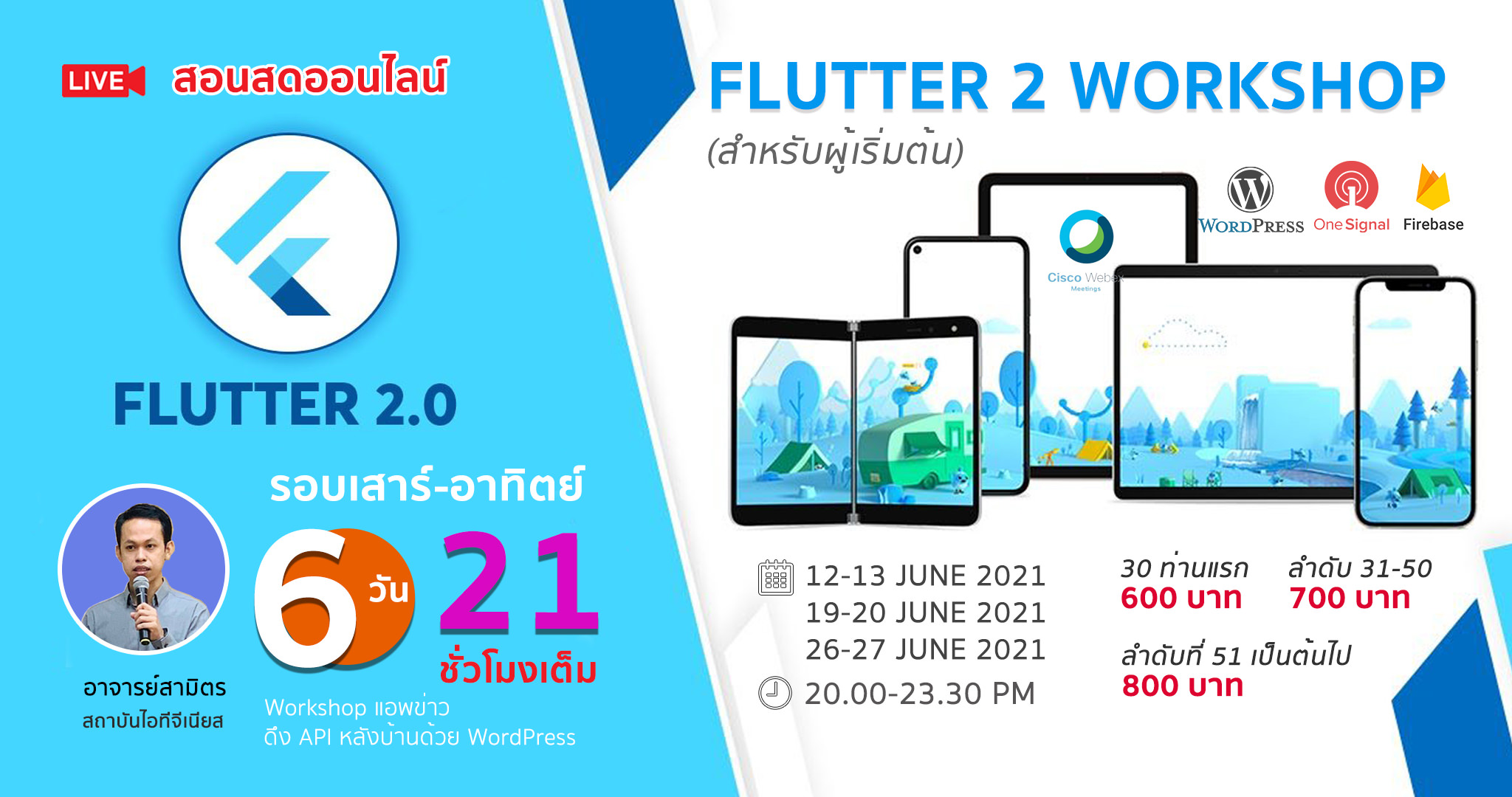
ปี 2021 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS และ Web App) ตัวเลือกที่น่าสนใจ คงเป็นใครไปไม่ได้นอกจาก "Flutter framework" ที่อัพเดทมาถึงเวอร์ชั่น 2 กันแล้ว รองรับทั้งการเขียนแอพบน Android / iOS และ Web App ในครั้งเดียว ด้วยความเรียบง่าย ความเร็ว ประสิทธิภาพของแอพพลิเคชั่นที่ได้ใกล้เคียงกับ Native (การพัฒนาด้วยภาษาเครื่อง) โดยใช้การพัฒนาด้วยภาษาเพียงภาษาเดียวนั่นก็คือ "ภาษา Dart" ที่มีรูปแบบภาษาคล้ายคลึงกับภาษา C และ Java ผสมผสานกับ JavaScript อีกนิดหน่อย ตัวภาษานับว่ามีความคลาสสิก และความทันสมัยอยู่ในตัว
สำหรับเนื้อหาใน Flutter 2 workshop for beginner (สำหรับผู้เริ่มต้น) นี้เป็นจุดเริ่มต้นที่สำคัญมากๆ สำหรับทุกคน เพราะเป็นการปูพื้นฐานที่ดีในการพัฒนา Mobile app ว่ากันตั้งแต่การเตรียมความพร้อมเครื่องไม้เครื่องมือ แนวคิดในการพัฒนาแอพพลิเคชั่นทั้งฝั่งแอนดรอยด์ (android) และไอโอเอส (ios) ทำความเข้าใจโครงสร้างของโปรเจ็กต์อย่างละเอียดชนิดที่ต้องเล่าทุกไฟล์ ทุกบรรทัดสำหรับมือใหม่ เพื่อให้เข้าใจทะลุปรุโปร่งทุกจุด ก่อนจะไปลุยกันต่อในการเขียนแอพที่ซับซ้อนขึ้นต่อไป
การอบรมเป็นลักษณะ Workshop ตลอดทั้งหลักสูตร เน้นการสร้างแอพจริงๆ เช่นแอพดึงข่าวสารจาก API (ใช้ WordPress เป็น Backend) มาแสดงเป็น ListView มีการใช้เทคนิคต่างๆ มากมายในแอพ อาทิ การอัพเดทคอนเทนต์อัตโนมัติเมื่อแสดงผลไปถึงจุดล่างสุดของหน้า (infinite scroll listview) การอัพเดทเนื้อหาเมื่อลากจากด้านบนลงมา (RefreshIndicator) การแสดงแอพหลายภาษา (Multi Language Support) การล็อกอินด้วย Social media เช่น Facebook และ Google การทำแจ้งในแอพ (Pushnotification) และเนื้อหาองค์ประกอบอื่นๆ อีกมากมายที่เป็นประโยชน์สำหรับมือใหม่ทุกท่านจะสามารถนำไปประยุกต์ใช้งานในปี 2021 นี้เป็นต้นไป
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ประมาณ 6,000 บาท แต่ทางสถาบันนำมาจัดโปรโมชั่นด้วยราคาสุดพิเศษ และอาจจะมีราคานี้เพียงรอบเดียวเท่านั้น
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Cisco webex conference และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการณ์อบรม
ตารางอบรม 6 วัน
ภาพรวมหัวข้อการอบรม
รายละเอียดหลักสูตร
Module 1: การเตรียมเครื่องมือและความพร้อมทั้งบน Mac และ Windows
Module 2: อัพเดทสิ่งใหม่ๆ ในภาษา Dart 2.1x ของปี 2021
Module 3: การขึ้นโปรเจ็กต์ Flutter 2 เพื่อรองรับโปรเจ็กต์ขนาดใหญ่
Module 4: การออกแบบ Layout แบบต่างๆ ตามยุคสมัยของปี 2021
Module 5: การเตรียมระบบหลังบ้านสำหรับออก API ด้วย WordPress ล่าสุด
Module 6: ขึ้นโปรเจ็กต์ Workshop ระบบการดึงข่าวจาก API (News App)
Module 7: การทำระบบ Login ด้วย Facebook และ Google API
Module 8: การเขียน ListView ดึงข่าวแบบต่างๆ (Listview แนวตั้งและแนวนอน)
Module 9: การทำ Infinite scroll listview และ RefreshIndicator
Module 10: การทำระบบแจ้งเตือน Pushnotification ด้วย One Signal และ Firebase
Module 11: การทำแอพรองรับ 2 ภาษาขึ้นไป (Multi Language Support)
Module 12: การ Build และ Deployed โปรเจ็กต์บน Android และ iOS เพื่อนำไปใช้งาน
App Features:
LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2021 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS และ Web App)...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...