การพัฒนาแอพพลิเคชั่นด้วย LINE Frontend Framework (LIFF)
LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...


ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเครื่องมือด้วยกัน หนึ่งใน framework สำหรับพัฒนา mobile application ที่ได้รับความนิยมมาอย่างยาวนานนั่นก็คือ "React Native" ที่พัฒนาโดยบริษัท Facebook Inc. ด้วยจุดเด่นที่พัฒนาแอพออกมาเป็น Native ได้ทั้งบน Android และ iOS ด้วยการใช้เพียงภาษา JavaScript ที่นักพัฒนาส่วนใหญ่คุ้นเคยกันเป็นอย่างดีอยู่แล้ว
จุดเด่นของ React Native คือรองรับการทำงานแบบ Asynchronous ช่วยจัดการงานที่ซับซ้อนได้เป็นอย่างดี และยังมีไลบรารี่ต่างๆ มากมายมารองรับการทำงานด้านต่างๆ ช่วยให้นักพัฒนาทำงานได้ง่าย และมีประสิทธิภาพขึ้น รวมถึงยังมีชุมชน (Community) ที่เข้มแข็งเพราะเป็น Framework ที่เกิดขึ้นและพัฒนามาต่อเนื่องยาวนาน ดังนั้นจึงมั่นใจได้ว่าจะเป็นเครื่องมือที่เราใช้งานได้อย่างมั่นใจในอนาคต
สำหรับเนื้อหา Basic React Native (สำหรับผู้เริ่มต้น) นี้เป็นจุดเริ่มต้นที่สำคัญมากๆ สำหรับทุกคน เพราะเป็นการปูพื้นฐานที่ดีในการพัฒนา Mobile app ว่ากันตั้งแต่การเตรียมความพร้อมเครื่องไม้เครื่องมือ แนวคิดในการพัฒนาแอพพลิเคชั่นทั้งฝั่งแอนดรอยด์ (android) และไอโอเอส (ios) ทำความเข้าใจโครงสร้างของโปรเจ็กต์อย่างละเอียดชนิดที่ต้องเล่าทุกไฟล์ ทุกบรรทัดสำหรับมือใหม่ เพื่อให้เข้าใจทะลุปรุโปร่งทุกจุด ก่อนจะไปลุยกันต่อในการเขียนแอพที่ซับซ้อนขึ้นต่อไป
เนื้อหาหลักสูตรนี้เหมาะสำหรับมือใหม่ ที่ยังไม่มีประสบการณ์กับ React Native ในการพัฒนาแอพมาก่อน สามารถเริ่มเรียนรู้ได้จากที่นี่เลย จะมีการปรับพื้นฐานการใช้งาน React.JS เบื้องต้นให้ก่อนเล็กน้อยก่อนจะเข้าสู่การทำงานกับ React Native เพื่อเริ่มออกแบบและพัฒนา Mobile App ทั้งบน Android และ iOS
คอมพิวเตอร์และโปรแกรมที่รองรับการพัฒนา
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ประมาณ 5,500 บาท แต่ทางสถาบันนำมาจัดโปรโมชั่นด้วยราคาสุดพิเศษ และอาจจะมีราคานี้เพียงรอบเดียวเท่านั้น
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

สำหรับท่านที่ต้องการซื้อในนามนิติบุคคล สามารถซื้อได้ในราคา 5,500 บาท (ยังไม่รวมภาษีมูลค่าเพิ่ม 7%)
การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม Cisco webex conference และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการอบรม
ภาพรวมหัวข้อการอบรม
รายละเอียดหลักสูตร
Module 1: การเตรียมเครื่องมือและความพร้อมทั้งบน Mac และ Windows
Module 2: ทบทวนพื้นฐานการเขียน React.JS
Module 3: เริ่มต้นสร้างและทดสอบ React Native App
Module 4: การสร้างและทำงานกับ UI Core Component
Module 5: การสร้าง Navigation ระหว่างหน้าจอ
Module 6: การเข้าถึง API ของระบบ
Module 7: การทำงานกับกล้องถ่ายภาพและสแกนโค้ด
Module 8: การพัฒนาแอพเชื่อมต่อกับ Rest API
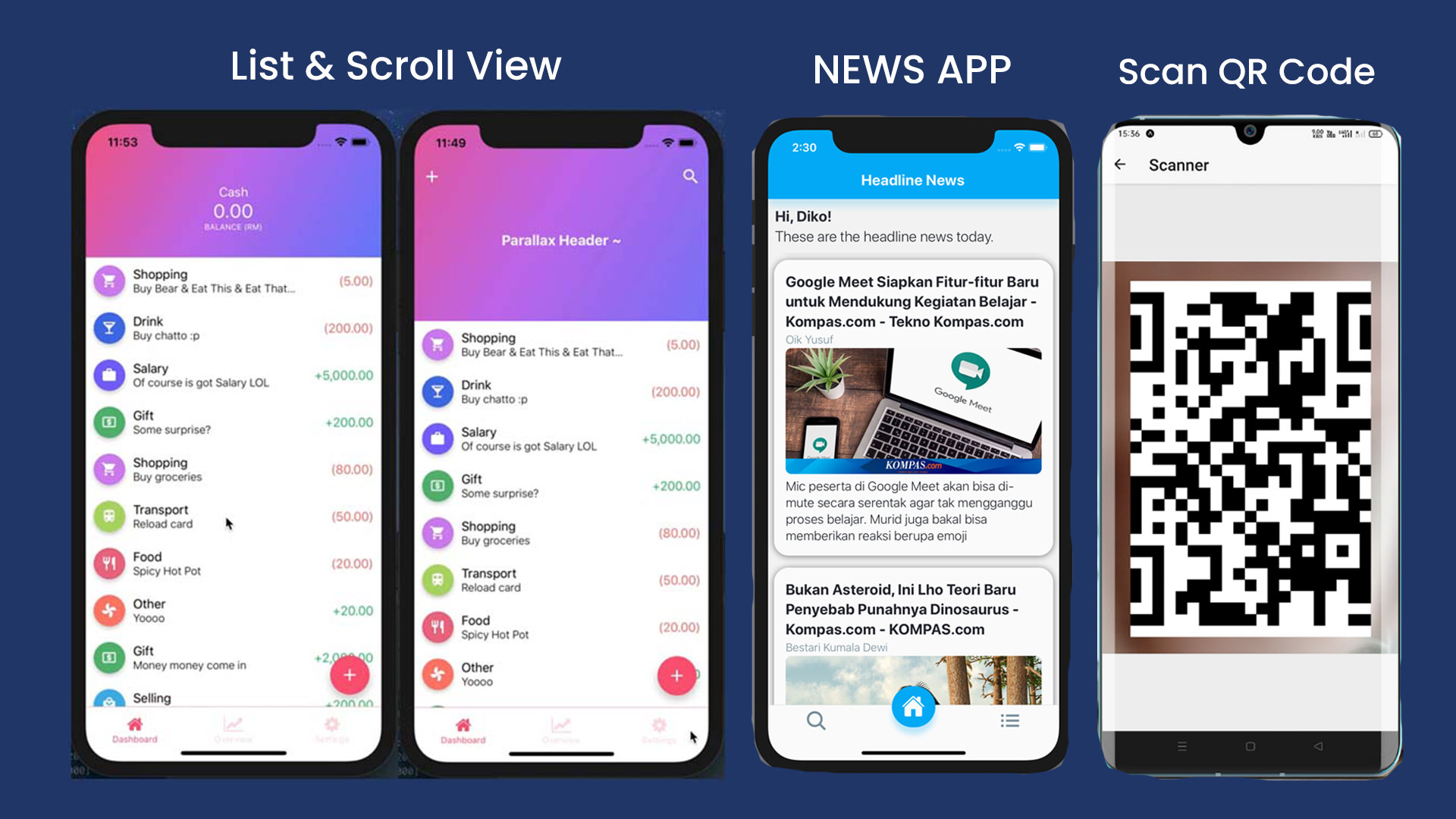
ตัวอย่าง Workshop ในหลักสูตรนี้

LINE Frontend Framwork หรือ LIFF เป็นเทคโนโลยีที่ทางแอพพลิเคชั่น Line ให้นักพัฒนาสามารถ...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2020 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS) ตัวเลือกที่น...
ปี 2021 นี้ถ้าจะเริ่มพัฒนาแอพแบบ Cross Platform (รองรับทั้ง Android / iOS และ Web App)...
ในโลกของการพัฒนาโมบายแอพพลิเคชั่นนั้น มีรูปแบบและแนวทางให้เลือกได้หลากหลายวิธีการ หลายเ...