Basic JavaScript
หลักสูตร Basic JavaScript นี้ถูกออกแบบมาเพื่อให้ผู้เรียนได้เรียนรู้พื้นฐานของภาษา JavaS...


เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมากแล้ว ด้วยข้อดีเรื่องประสบการณ์ (experience) ที่ดีกว่าของผู้ใช้ ประสิทธิภาพ (performance) ที่ดีกว่าทั้งเรื่องความเร็ว ความเบา ความคล่องตัวในการใช้งาน นับเป็นข้อดีทั้งฝั่งผู้ใช้และนักพัฒนาเองด้วย
React.js เป็น Javascript Library หรือจะเรียกว่าเป็น Javascript Framework ก็ได้ ที่เราใช้สำหรับสร้างหน้าเว็บ พร้อมด้วย action ต่างๆ ที่ทำให้เว็บของเราดูน่าสนใจ
จุดเด่นของ React ที่ทำให้มันน่านำมาใช้งานนั้นก็คือ มันมีระบบแคชในตัวทำให้หน้าเว็บของเรามีการตอบสนองที่เร็ว เหมาะแก่การนำไปทำ SPA เป็นอย่างยิ่ง
การเขียน React เรายังสามารถแยกองค์ประกอบของหน้าเว็บเรา ออกเป็นส่วนๆ เรียกว่าเป็น component แล้วนำมาประกอบกันเป็นหน้าเว็บได้ ซึ่งทำให้เราสามารถ นำ component ของเราไปใช้ซ้ำที่อื่นได้ ไม่ต้องเสียเวลาเขียนใหม่
ด้วยจุดเด่นเหล่านี้เว็บระดับโลกมากมาย อาทิ Facebook , Instagram, WhatApp, Netflix ,Yahoo, Airbnb , Dropbox เลือกนำมาใช้งานและพัฒนาโปรดักส์และบริการของตัวเอง
ในหลักสูตรนี้จะถือเป็นก้าวแรกสำหรับผู้เริ่มต้นเรียนรู้ React ด้วยแนวทางที่ถูกต้อง จากผู้สอนที่มีประสบการณ์ใช้งาน React บน Production มาหลากหลายโครงการแล้ว จะช่วยให้ผู้เริ่มต้นทุกคนเรียนรู้อย่างเข้าใจ พร้อมก้าวสู่การนำไปประยุกต์พัฒนาเว็บแอพของตัวเองได้ในอนาคต
ภาพรวมหัวข้อการอบรม
รายละเอียดหลักสูตร
Day 1

Module 1: รู้จัก React.js

Module 2: แนะนำ JSX

Module 3: แนะนำ React Component

Module 4: การใช้งาน css และ Bootstrap 5 framework ใน React
Day 2

Module 5: การทำงานกับ Props

Module 6: State ใน React

Module 7: การใช้งาน React Router

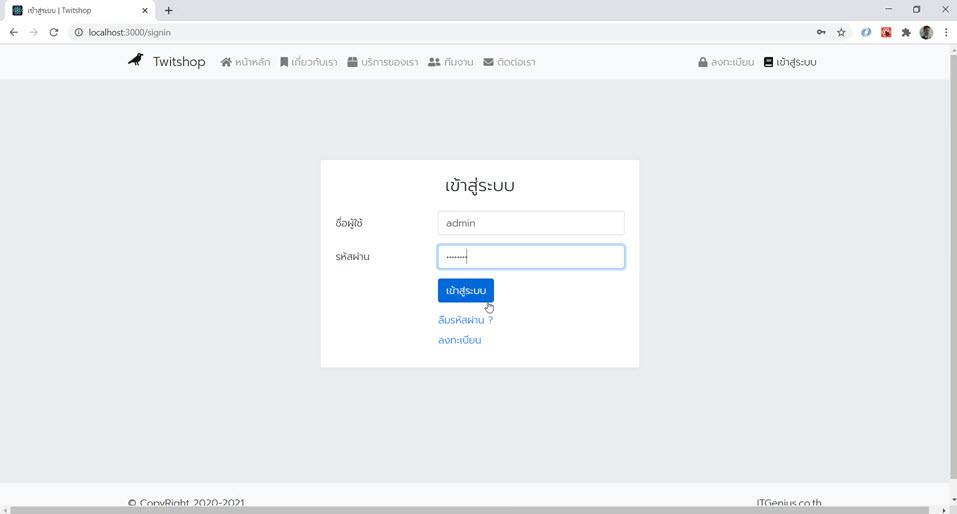
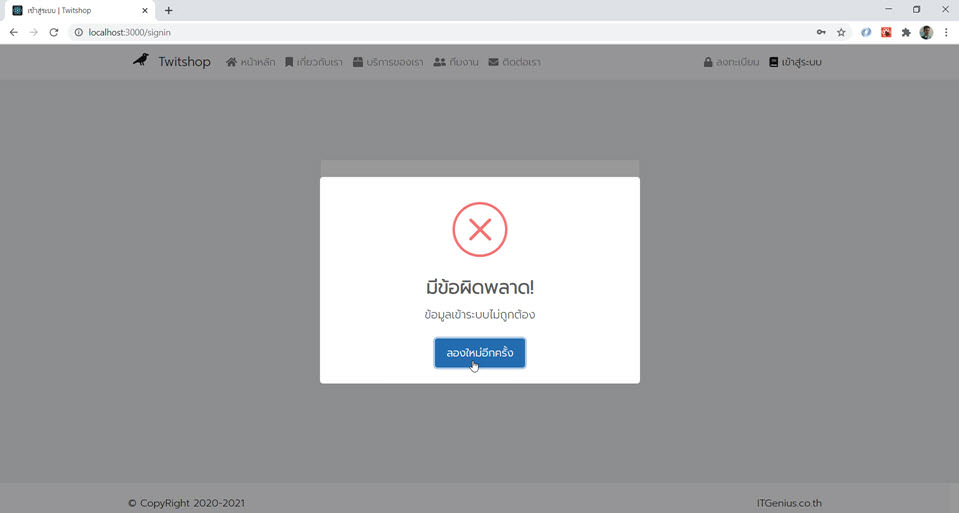
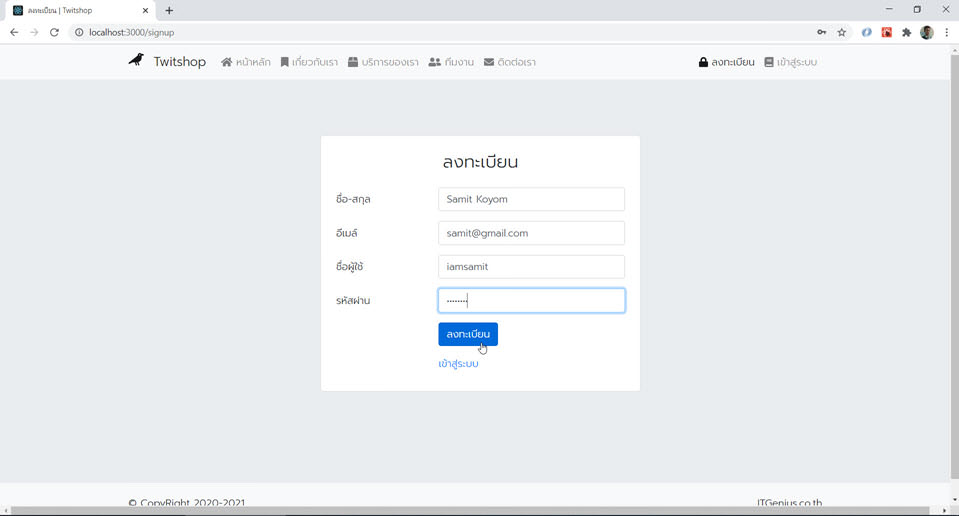
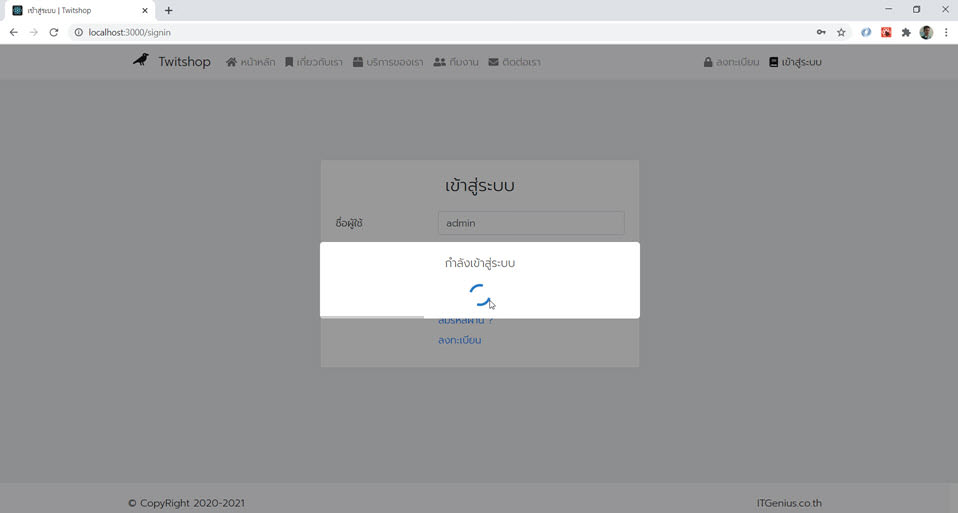
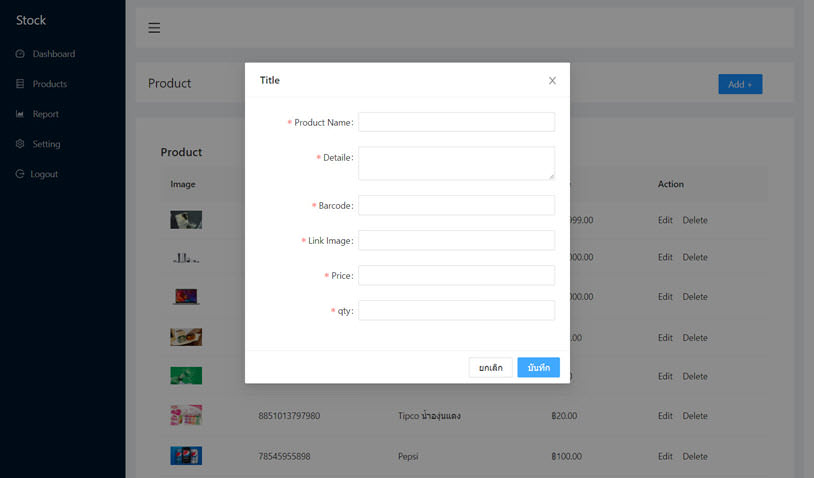
Module 8: การทำงานกับแบบฟอร์มใน React

Module 9: การใช้ React กับ REST API

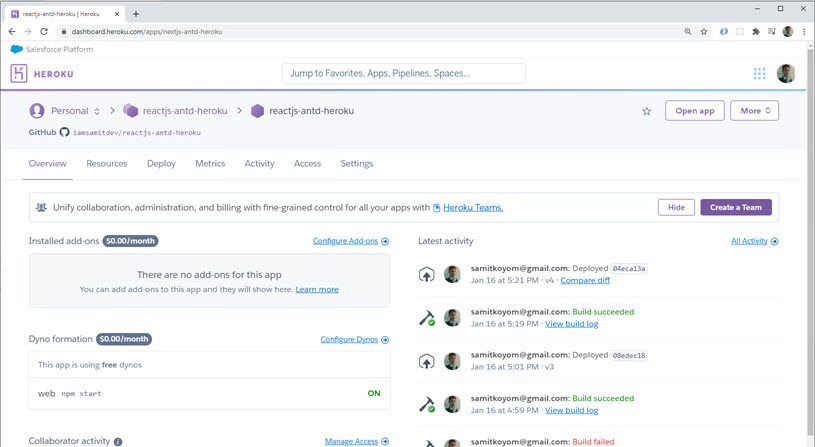
Module 10: Deployment
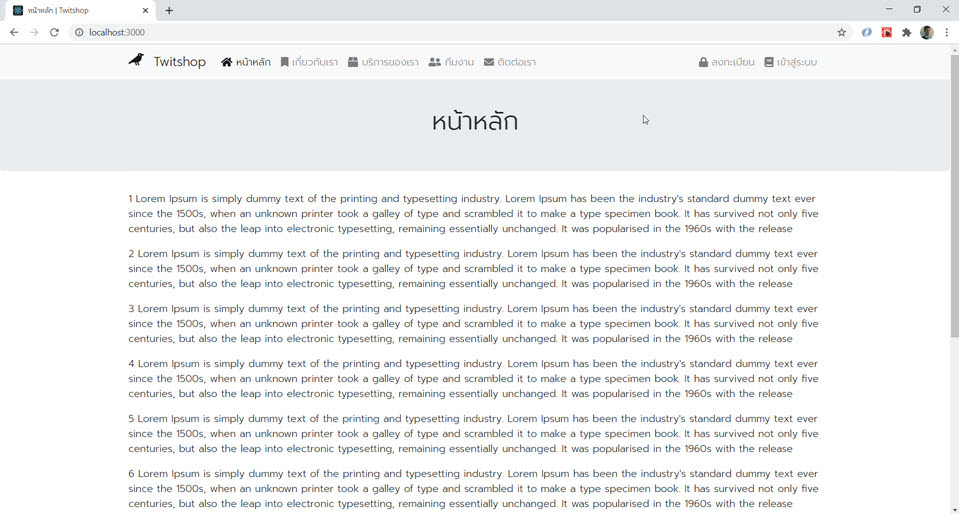
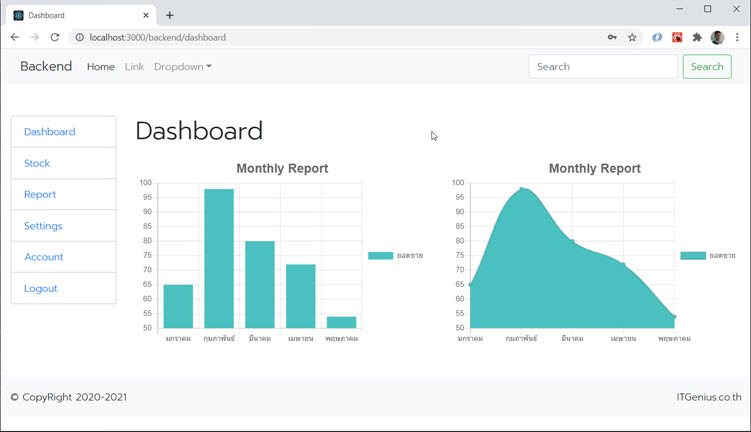
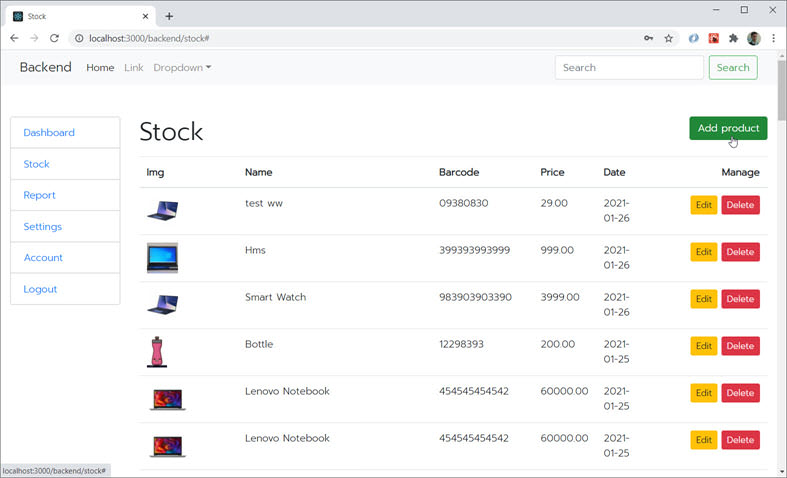
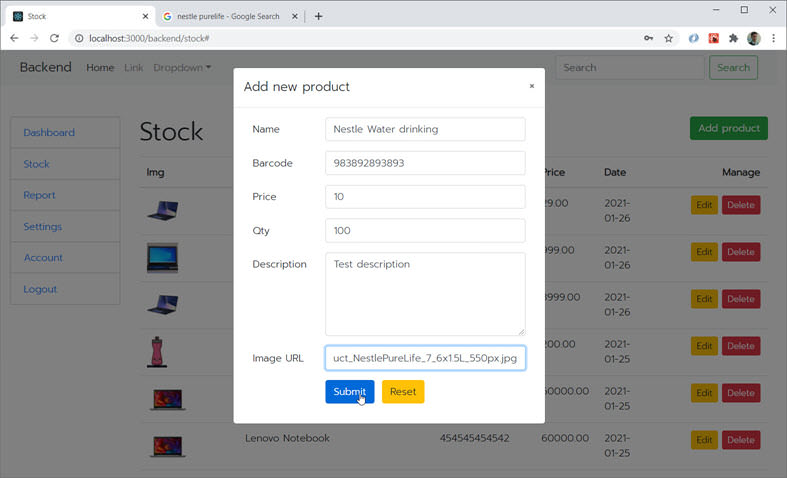
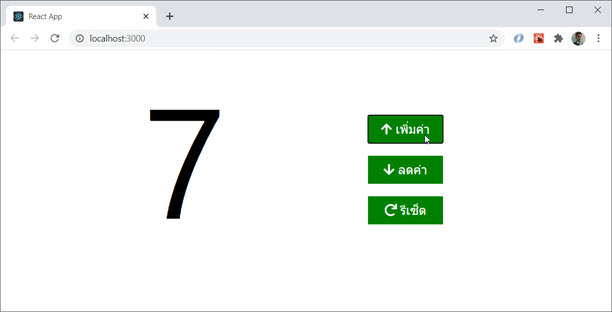
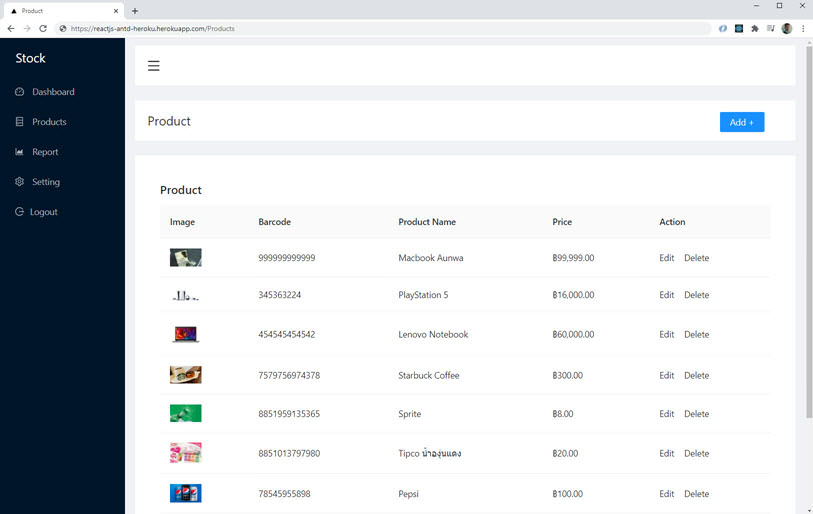
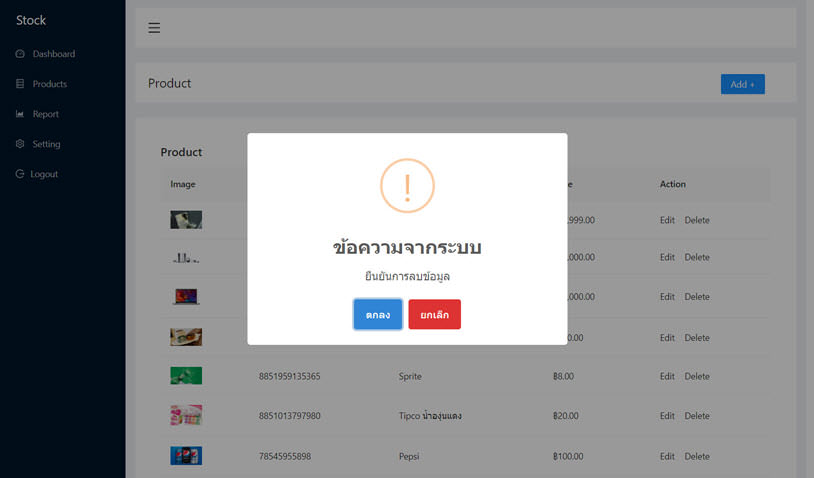
ตัวอย่าง workshop บางส่วนในหลักสูตรนี้













หลักสูตร Basic JavaScript นี้ถูกออกแบบมาเพื่อให้ผู้เรียนได้เรียนรู้พื้นฐานของภาษา JavaS...
หลักสูตรนี้เหมาะสำหรับผู้ที่ใช้งาน jQuery มาซักระยะหนึ่ง ในหลักสูตรนี้จะเน้นการใช้งาน F...
หลักสูตรนี้เหมาะสำหรับผู้ที่เขียน PHP และ jQuery มาได้ซักระยะแล้วหรือผ่านการอบรมตัว Int...
หลักสูตรนี้เหมาะสำหรับมือใหม่ที่ต้องการเริ่มต้นใช้งาน jQuery ซึ่งจะเริ่มตั้งแต่การเรียก...
หลักสูตรนี้เหมาะสำหรับผู้ที่ต้องการเรียนรู้การเขียน HTML5 และ CSS3 ซึ่งเป็น Version ล่า...
Node.js เป็นเครื่องมือที่ค่อนข้างทรงพลังในการพัฒนาแอพพลิเคชันของยุคนี้...
MEVN Stack คือ Framework ชุดหนึ่งที่ใช้ในการพัฒนาเว็บแอปสมัยใหม่ ซึ่งประกอบไปด้วย 4 ส่ว...