Basic Angular 9 Framework Online Course
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...


เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมากแล้ว ด้วยข้อดีเรื่องประสบการณ์ (experience) ที่ดีกว่าของผู้ใช้ ประสิทธิภาพ (performance) ที่ดีกว่าทั้งเรื่องความเร็ว ความเบา ความคล่องตัวในการใช้งาน นับเป็นข้อดีทั้งฝั่งผู้ใช้และนักพัฒนาเองด้วย
React.js เป็น Javascript Library หรือจะเรียกว่าเป็น Javascript Framework ก็ได้ ที่เราใช้สำหรับสร้างหน้าเว็บ พร้อมด้วย action ต่างๆ ที่ทำให้เว็บของเราดูน่าสนใจ
จุดเด่นของ React ที่ทำให้มันน่านำมาใช้งานนั้นก็คือ มันมีระบบแคชในตัวทำให้หน้าเว็บของเรามีการตอบสนองที่เร็ว เหมาะแก่การนำไปทำ SPA เป็นอย่างยิ่ง
การเขียน React เรายังสามารถแยกองค์ประกอบของหน้าเว็บเรา ออกเป็นส่วนๆ เรียกว่าเป็น component แล้วนำมาประกอบกันเป็นหน้าเว็บได้ ซึ่งทำให้เราสามารถ นำ component ของเราไปใช้ซ้ำที่อื่นได้ ไม่ต้องเสียเวลาเขียนใหม่
ด้วยจุดเด่นเหล่านี้เว็บระดับโลกมากมาย อาทิ Facebook , Instagram, WhatApp, Netflix ,Yahoo, Airbnb , Dropbox เลือกนำมาใช้งานและพัฒนาโปรดักส์และบริการของตัวเอง
ในหลักสูตรนี้จะถือเป็นก้าวแรกสำหรับผู้เริ่มต้นเรียนรู้ React ด้วยแนวทางที่ถูกต้อง จากผู้สอนที่มีประสบการณ์ใช้งาน React บน Production มาหลากหลายโครงการแล้ว จะช่วยให้ผู้เริ่มต้นทุกคนเรียนรู้อย่างเข้าใจ พร้อมก้าวสู่การนำไปประยุกต์พัฒนาเว็บแอพของตัวเองได้ในอนาคต
ปกติราคาหลักสูตรนี้ด้วยระยะเวลาและเนื้อหาที่นำมาสอนจะมีราคาเต็มอยู่ที่ 3,500 บาท แต่ทางทีมงานของสถาบันนำมาจัดราคารุ่นออนไลน์ ด้วยราคาพิเศษ สำหรับ 50 ท่านแรกราคา 300 บาท ลำดับที่ 51-100 ราคา 400 บาท และลำดับที่ 101 เป็นต้นไปที่ราคา 500 บาทเท่านั้นครับ
หลักสูตรนี้พร้อมเรียนรู้ สามารถทักไลน์ด้านล่างเพื่อสั่งซื้อวิดีโอการอบรมได้ทันที

การอบรมในหลักสูตรนี้เป็นการสอนสดออนไลน์ ผ่านโปรแกรม cisco webex conference และมีการบันทึกการอบรมส่งให้ดูย้อนหลังทั้งหลักสูตรครับ
กำหนดการณ์อบรม
ภาพรวมหัวข้อการอบรม
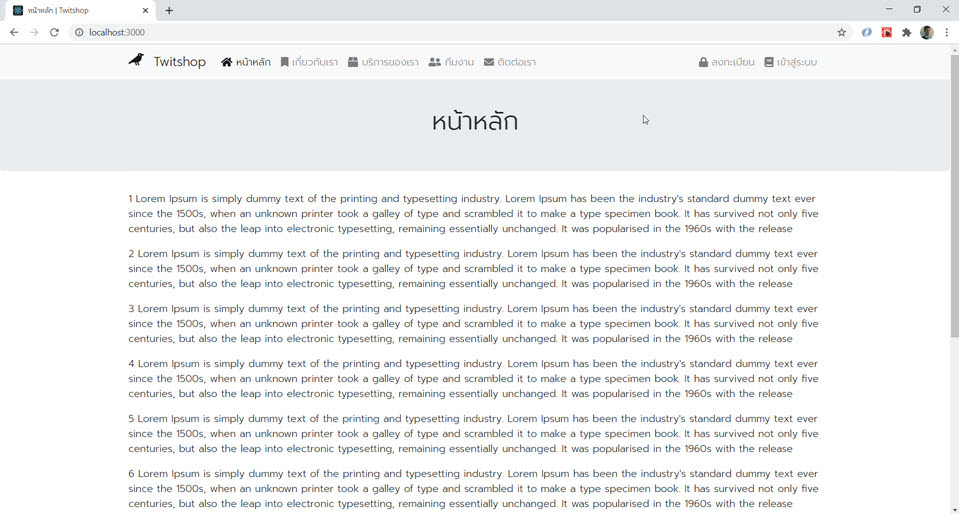
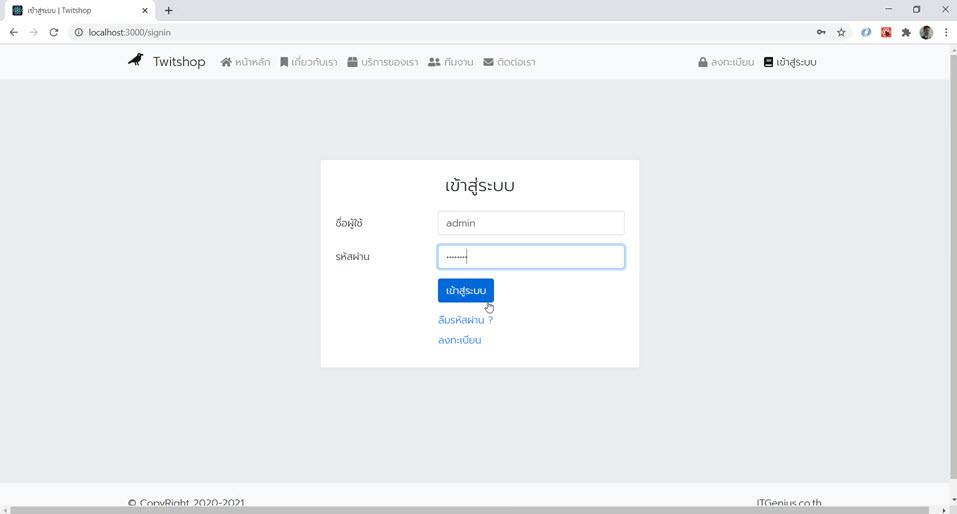
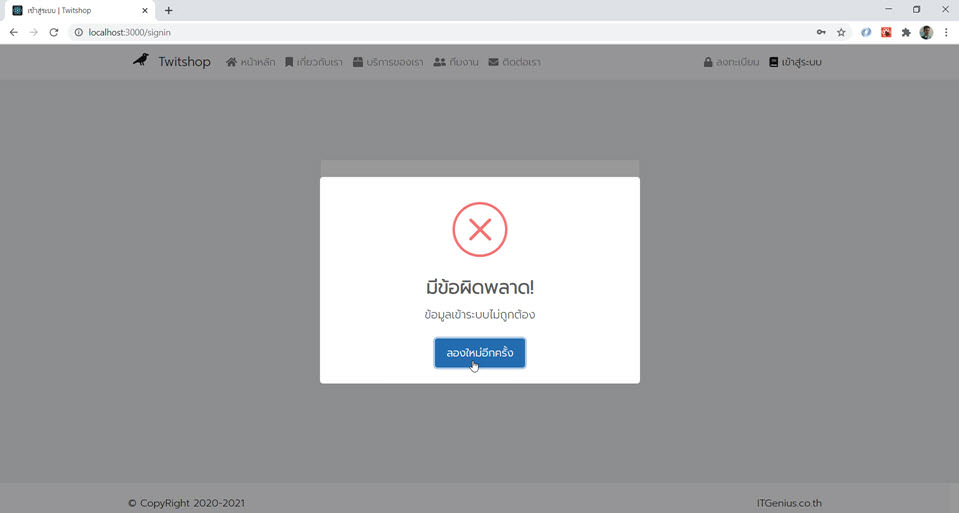
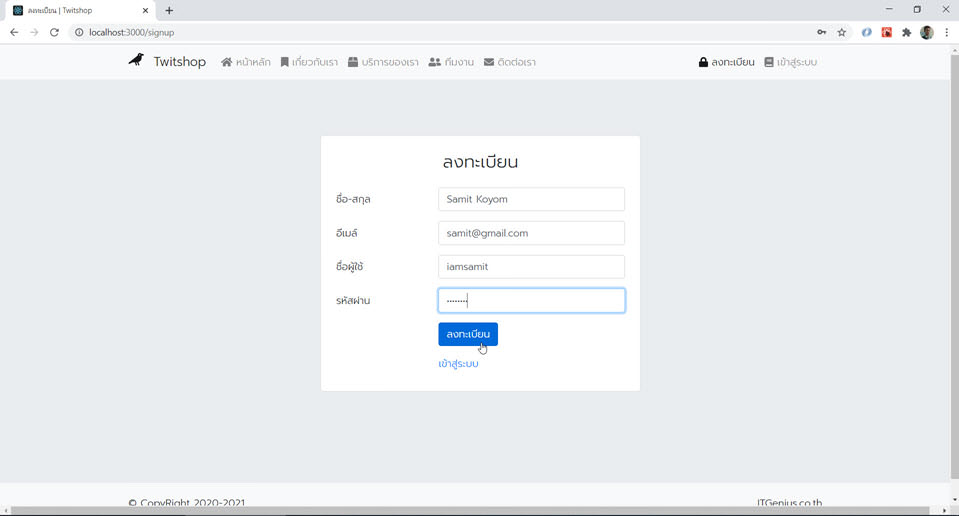
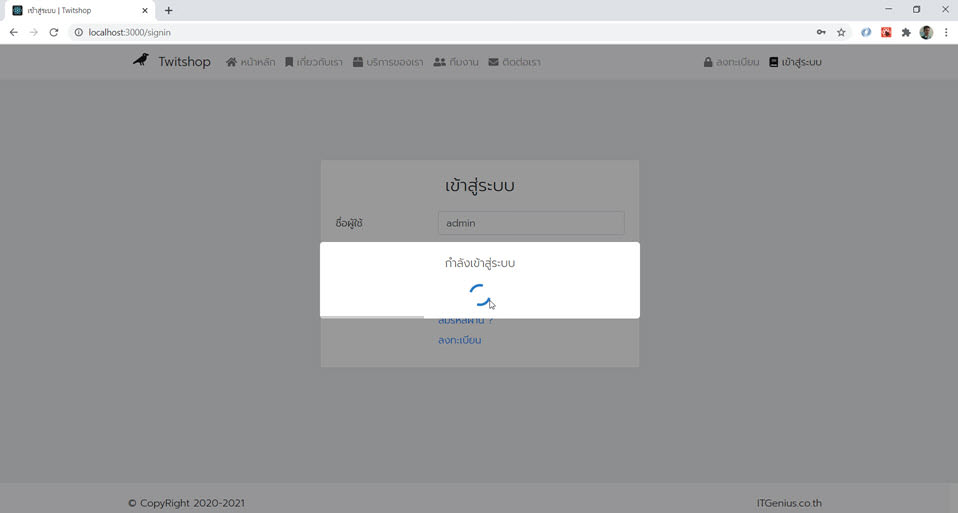
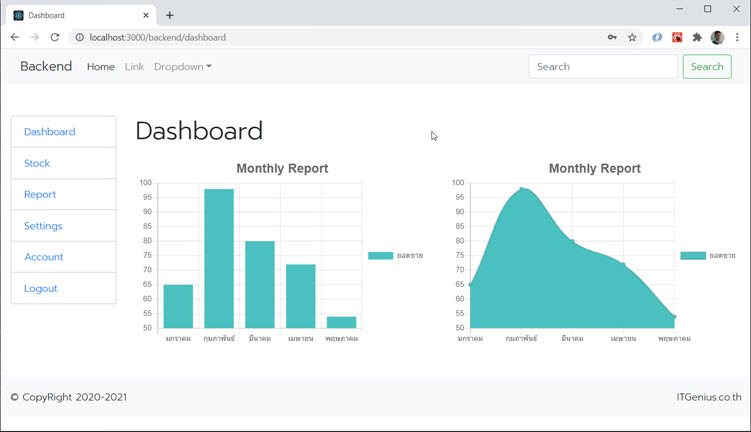
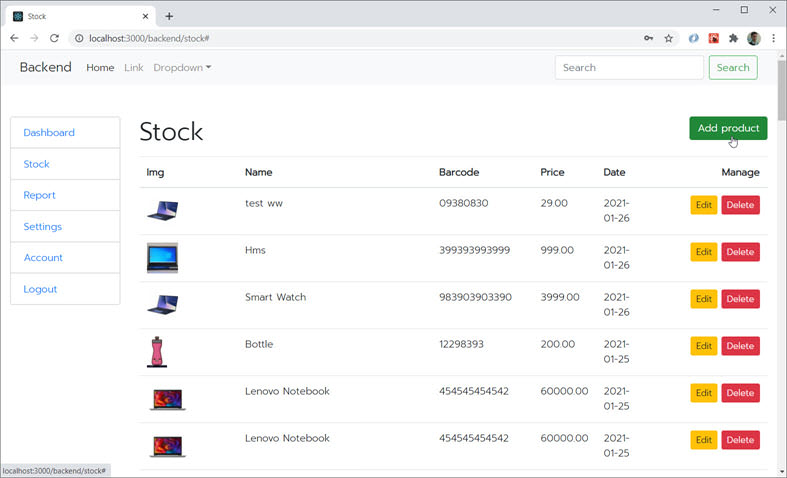
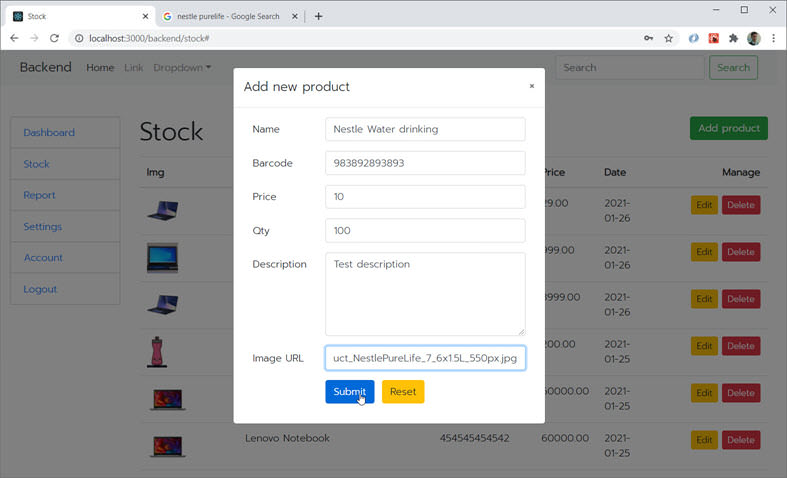
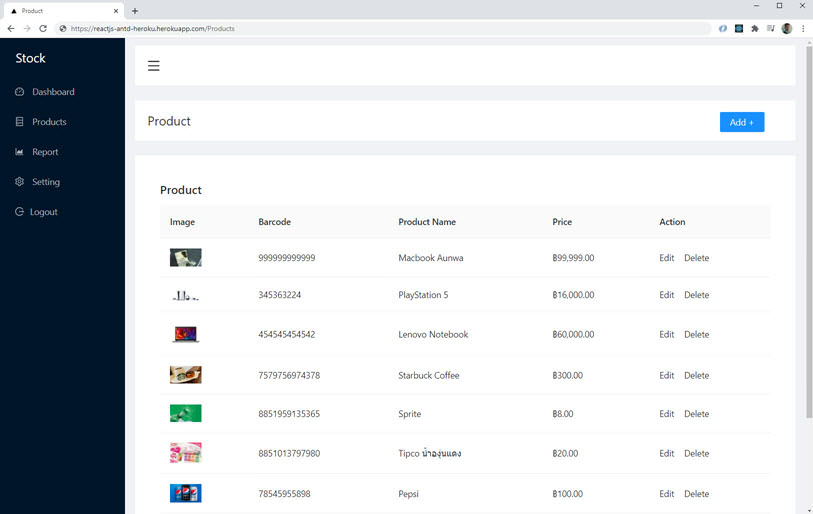
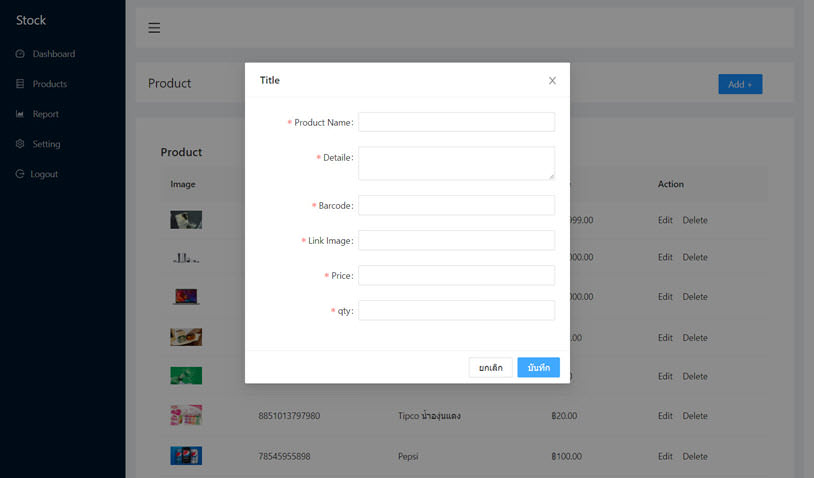
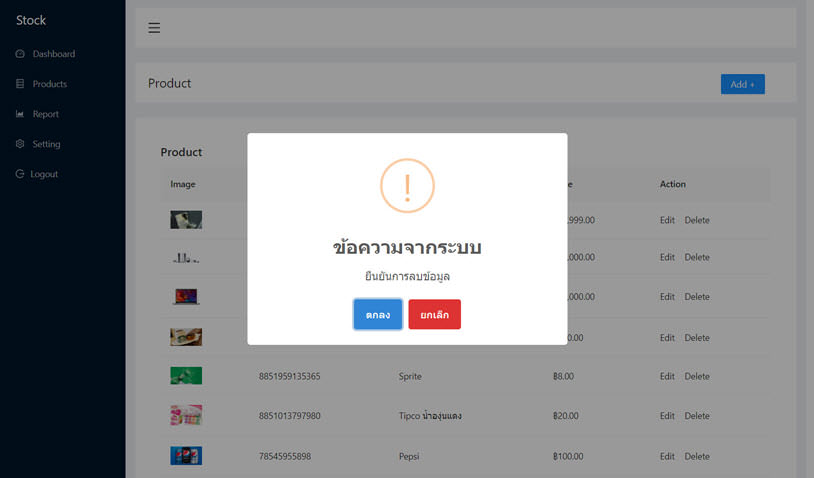
ตัวอย่าง workshop บางส่วนในหลักสูตรนี้













รายละเอียดหลักสูตร
Day 1

Module 1: รู้จัก React.js

Module 2: แนะนำ JSX

Module 3: แนะนำ React Component

Module 4: การใช้งาน css และ Bootstrap 5 framework ใน React
Day 2

Module 5: การทำงานกับ Props

Module 6: State ใน React

Module 7: การใช้งาน React Router
Day 3

Module 8: การทำงานกับแบบฟอร์มใน React

Module 9: การใช้ React กับ REST API

Module 10: Deployment
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
เนื่องด้วยสถานการณ์ระบาดของไวรัส Covid-19 ทำให้หลายท่านต้องกักตัวอยู่กับบ้าน ทางสถาบันไ...
หลักสูตรนี้ผมตั้งใจออกแบบมาให้สำหรับ ผู้ที่มีพื้นฐานการพัฒนาเว็บแอพมาบ้างเล็กน้อย อาจเข...
JavaScript นับเป็นภาษาที่ทรงพลังเป็นอย่างมากในสายงานนักพัฒนาเว็บแอพพลิเคชั่นตั้งแต่อดีต...
Spring Framework 5 นับเป็น framework สมัยใหม่ที่ได้รับความนิยมอย่างสูงในสายงานการพัฒนาเ...
เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมาก...
เว็บแอพปัจจุบันมีแนวโน้ม และเทรนด์ไปในทิศทางของ SPA (Single Page Application) กันโดยมาก...
PHP นับเป็นภาษาโปรแกรมมิ่งเก่าแก่ที่ได้รับความนิยมอย่างต่อเนื่องยาวนาน จนปัจจุบันเว็บแอ...
Next.js เป็น React Web Framework ยอดนิยมคล้ายๆ กับการสร้างด้วย Create React App (CRA) แ...
ในการพัฒนาเว็บแอพพลิเคชั่นสมัยใหม่นั้น ความต้องการของผู้ใช้ (User) มีความหลากหลายมากขึ้...
ในการสร้างเว็บแอปพลิเคชั่นสมัยใหม่ มีเครื่องมือภาษาและ framework ให้เลือกใช้มากมาย หนึ่...
ในการสร้างเว็บแอปพลิเคชั่นสมัยใหม่ มีเครื่องมือภาษาและ framework ให้เลือกใช้มากมายหนึ่ง...